Lightly Poking at the CSS if() Function in Chrome 137
We’ve known it for a few weeks now, but the CSS if() function officially shipped in Chrome…

We’ve known it for a few weeks now, but the CSS if() function officially shipped in Chrome…

In a previous article, I showed you how to refactor the Resize Observer API into something way…

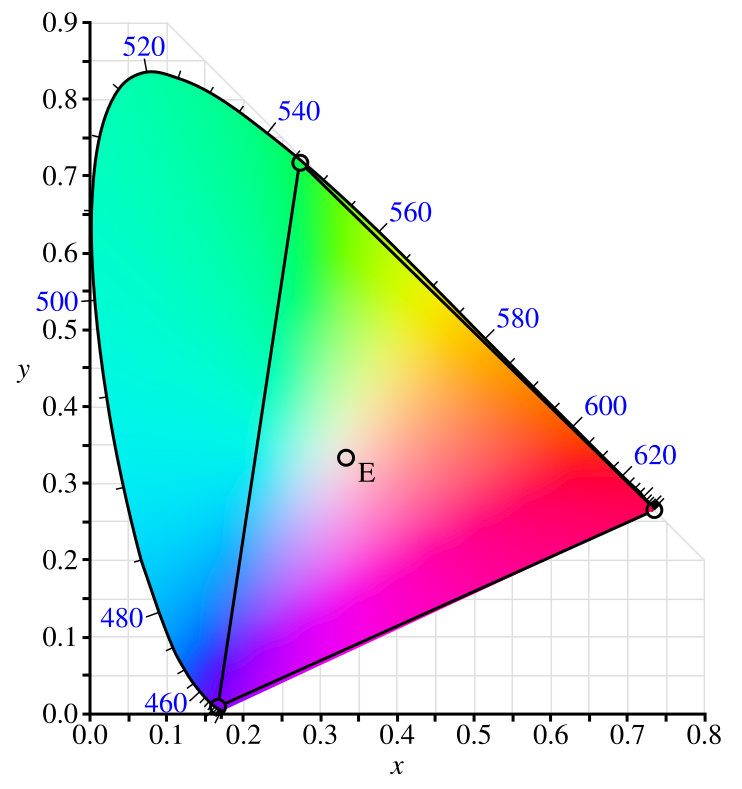
I have had the opportunity to edit over a lot of the new color entries coming to…

New in Drupal 11.2 The second feature release of Drupal 11 improves backend and frontend performance and…

How do you keep up with new CSS features? Let’s say for example that, hypothetically speaking, you…

For years, I believed that drag-and-drop games — especially those involving rotation, spatial logic, and puzzle solving…

The HTML popover attribute transforms elements into top-layer elements that can be opened and closed with a…

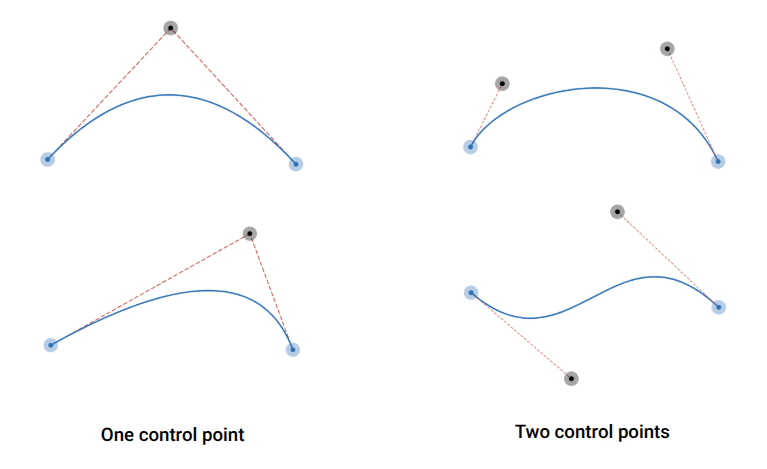
If you’re following along, this is the third post in a series about the new CSS shape()…

In many countries, web accessibility is a human right and the law, and there can be heavy…

Like ’em or loath ’em, whether you’re showing an alert, a message, or a newsletter signup, dialogue…

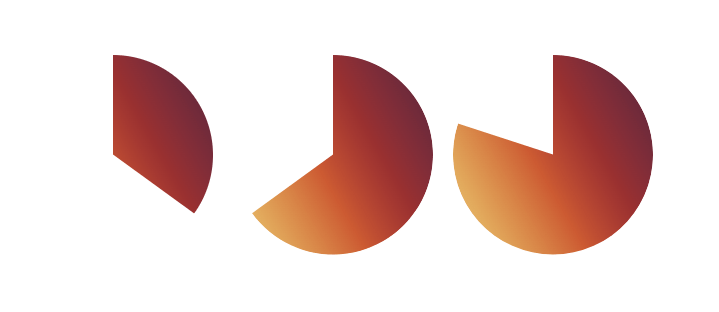
Ready for the second part? We are still exploring the shape() function, and more precisely, the arc…

The reading-flow and reading-order proposed CSS properties are designed to specify the source order of HTML elements…

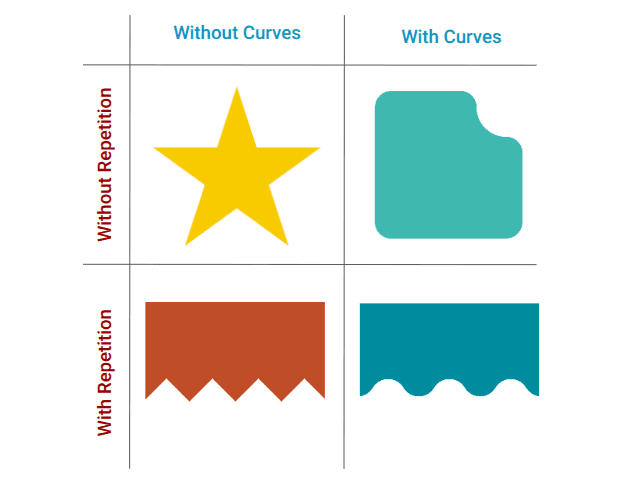
Creating CSS Shapes is a classic and one of my favorite exercise. Indeed, I have one of…

A couple of days back, among the tens of crypto-scams that flood our contact inbox, we found…

I was reflecting on what I learned about CSS Carousels recently. There’s a lot they can do…

Dutch ecommerce feed manager Channable has acquired Producthero, a Google Shopping advertising specialist. Thanks to the acquisition,…

I recently updated my portfolio at johnrhea.com. (If you’re looking to add a CSS or front-end engineer…

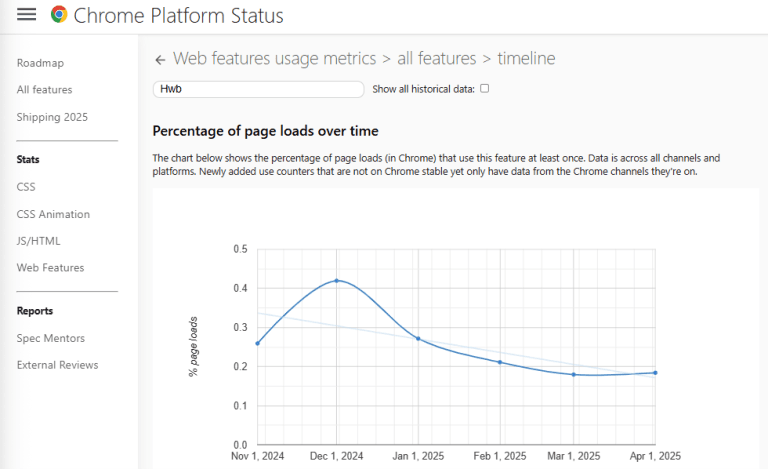
Okay, nobody is an exaggeration, but have you seen the stats for hwb()? They show a steep decline, and after…

Using scroll shadows, especially for mobile devices, is a subtle bit of UX that Chris has covered…

I don’t know if I should say this on a website devoted to programming, but I sometimes…

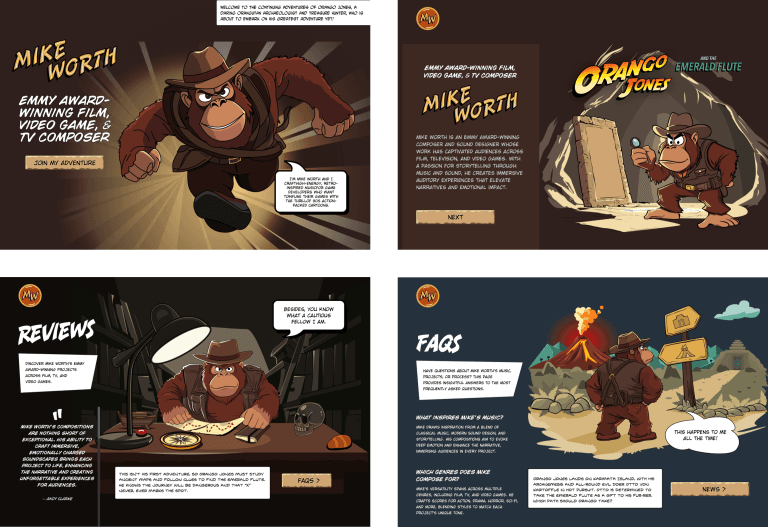
I mentioned last time that I’ve been working on a new website for Emmy-award-winning game composer Mike…

Ten divs walk into a bar: <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div>10</div> There’s…

You would be forgiven if you’ve never heard of Cohost.org. The bespoke, Tumblr-like social media website came and…

There was once upon a time when native CSS lacked many essential features, leaving developers to come…