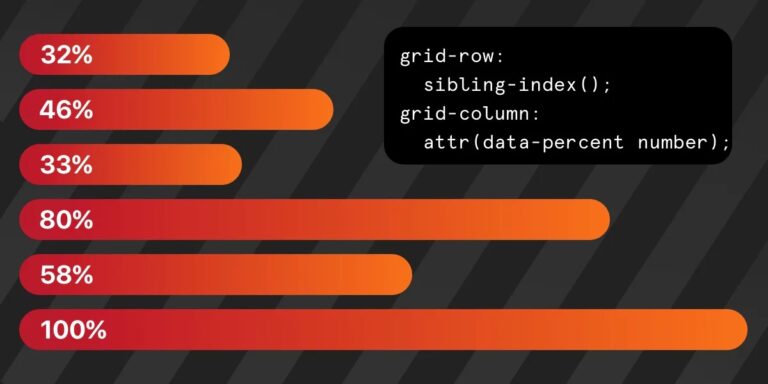
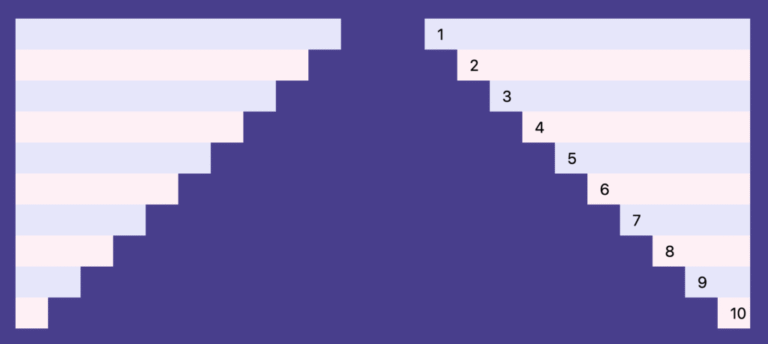
CSS Bar Charts Using Modern Functions
New CSS features can sometimes make it easier and more efficient to code designs we already knew…

New CSS features can sometimes make it easier and more efficient to code designs we already knew…

Years ago, when I read Sarah Drasner’s article on creating a VS Code theme, I silently thought…

Neither Chrome, Safari, nor Firefox have shipped new features in the last couple of weeks, but fear…

Chrome 144 recently shipped ::search-text, which is now one of several highlight-related pseudo-elements. This one selects find-in-page…

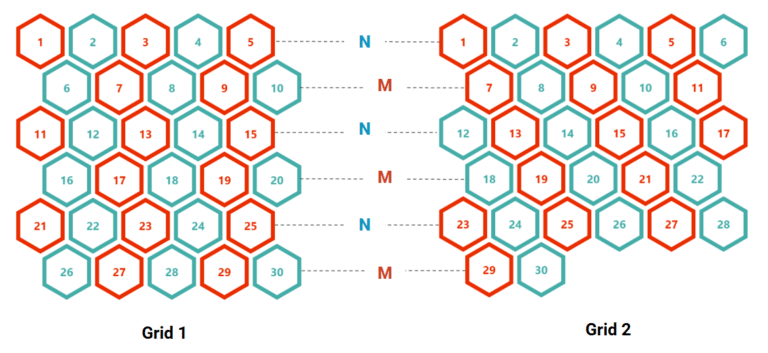
Five years ago I published an article on how to create a responsive grid of hexagon shapes….

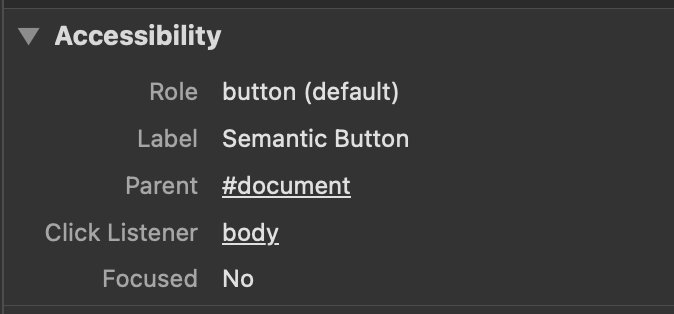
Some time ago, I shipped a component that felt accessible by every measure I could test. Keyboard…

The developer community hasn’t wasted any time kicking off 2026 with some really great articles, demos, and…

Super cool new CodePen feature alert! You’ve probably seen a bunch of “interactive” demos that let you…

Author’s Note: There are already wonderful recaps of the Web Directions Developer Summit I spoke at in…

Now, I know what you’re thinking. Yet another CSS pseudo-class… But I think this suggestion is rather cool….

2026 is almost upon us. I know we’re all itching to see the clock strike midnight (cue…

If I had to whittle down my favorite thing about CSS-Tricks to one thing — and like…

The text-decoration-inset CSS property solves a problem that we’ve had since the beginning of the web, which…

We’ve talked a lot about Masonry layout here on CSS-Tricks, so there’s no need to remind you…
Ready for the second part? If you recall, last time we worked on a responsive list of…

Welcome to the first ever What’s !important, a roundup of the best CSS and web development news from…

A list of rounded images that slightly overlap each other is a classic web design pattern. You…

The CSS animation-timeline property accepts a view() function which, in turn, returns a timeline of how much…

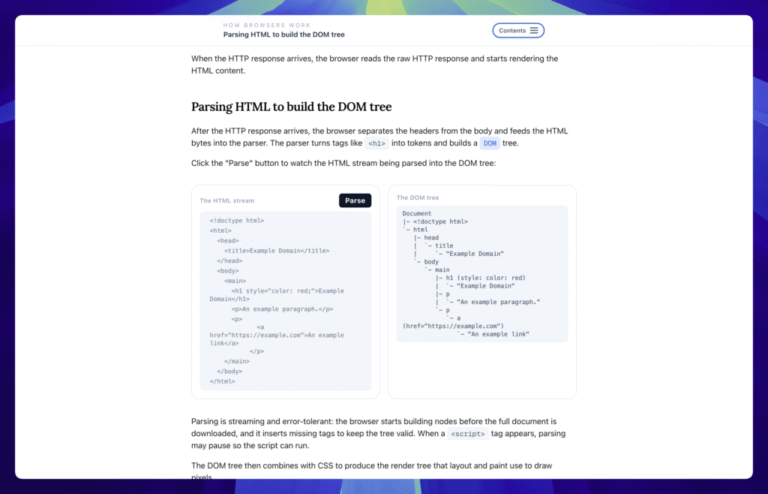
I would like to tell you what I learned from a five-year old child about HTML and…

I spend an unhealthy amount of time on the typography in my designs, and if you’ve read…

Read you a story? What fun would that be? I’ve got a better idea: let’s tell a…

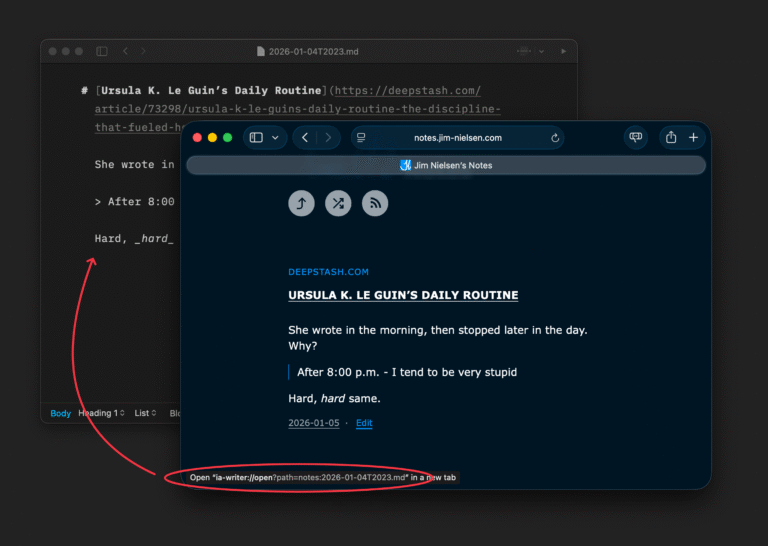
Sometimes I want to set the value of a CSS property to that of a different property,…

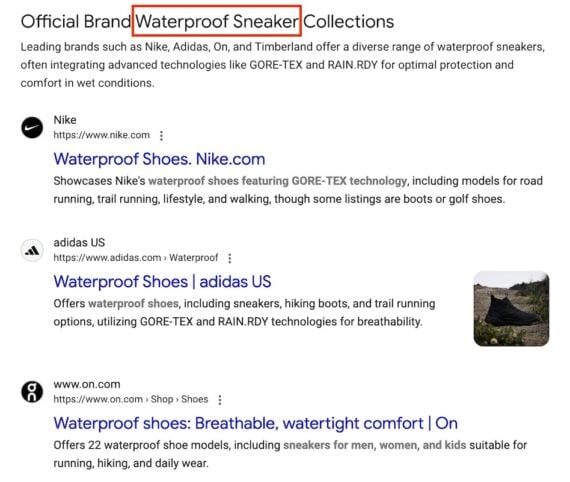
Google’s Web Guide is an experiment launched in July 2025 that uses AI to organize a user’s…

For the past few months, I’ve been writing a lot of entries on pseudo-selectors in CSS, like ::picker() or ::checkmark….