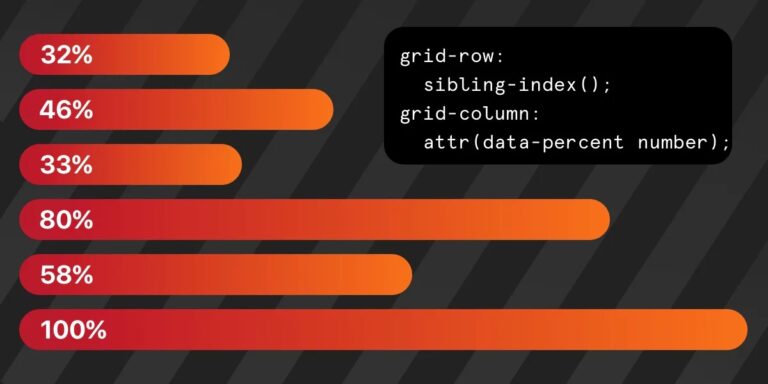
CSS Bar Charts Using Modern Functions
New CSS features can sometimes make it easier and more efficient to code designs we already knew…

New CSS features can sometimes make it easier and more efficient to code designs we already knew…

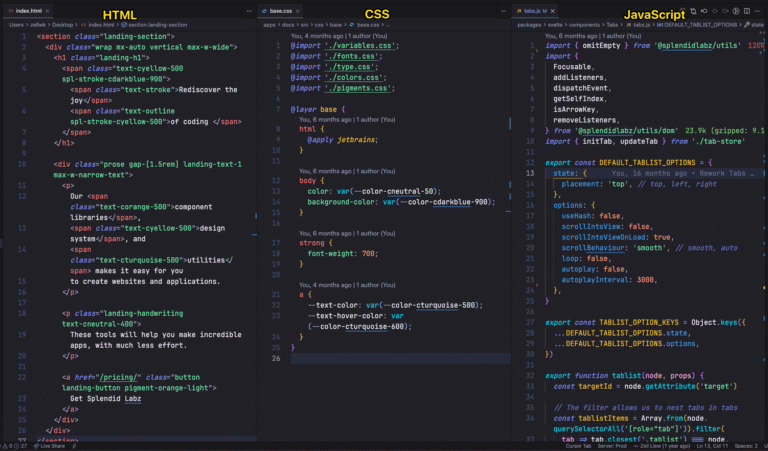
Creating your theme is the fun part. After you’re done, the next step is to publish your…

Years ago, when I read Sarah Drasner’s article on creating a VS Code theme, I silently thought…

Neither Chrome, Safari, nor Firefox have shipped new features in the last couple of weeks, but fear…

Chrome 144 recently shipped ::search-text, which is now one of several highlight-related pseudo-elements. This one selects find-in-page…

I was building a Modal component that uses the <dialog> element’s showModal method. While testing the component,…

Microsoft published a playbook early this month to help retailers increase visibility in AI search, browsers, and…

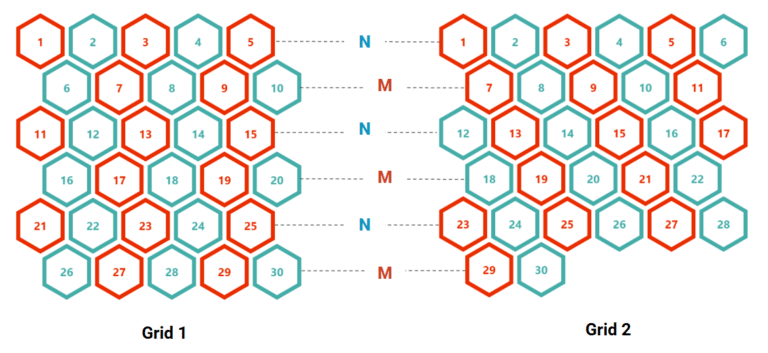
Five years ago I published an article on how to create a responsive grid of hexagon shapes….

Agentic shopping presents ecommerce marketers with a familiar problem in a new form. The promise is simple…

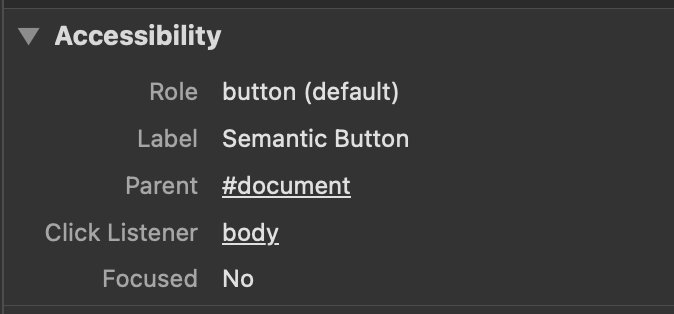
Some time ago, I shipped a component that felt accessible by every measure I could test. Keyboard…

The developer community hasn’t wasted any time kicking off 2026 with some really great articles, demos, and…

Super cool new CodePen feature alert! You’ve probably seen a bunch of “interactive” demos that let you…

A lasting ecommerce brand is more than a line of products or a catchy name — it’s a tone,…

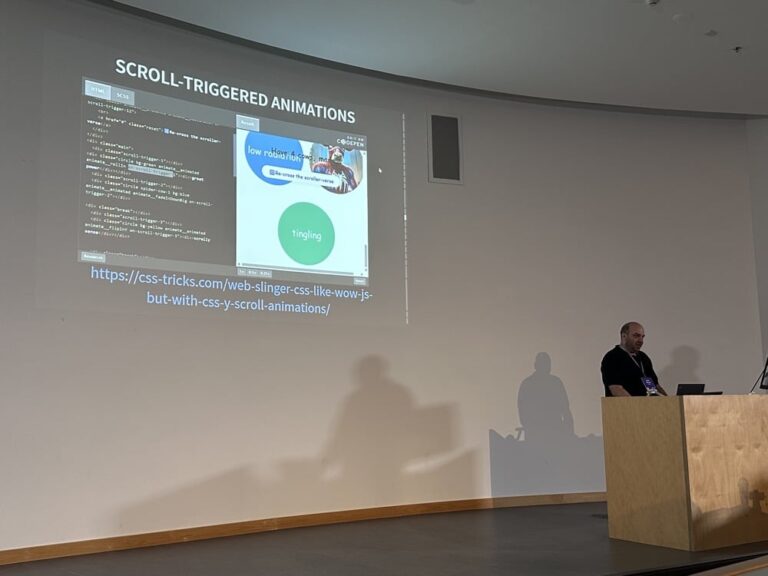
Author’s Note: There are already wonderful recaps of the Web Directions Developer Summit I spoke at in…

Now, I know what you’re thinking. Yet another CSS pseudo-class… But I think this suggestion is rather cool….

George W. Bush had just begun his second presidential term when we launched Practical Ecommerce in mid-2005….

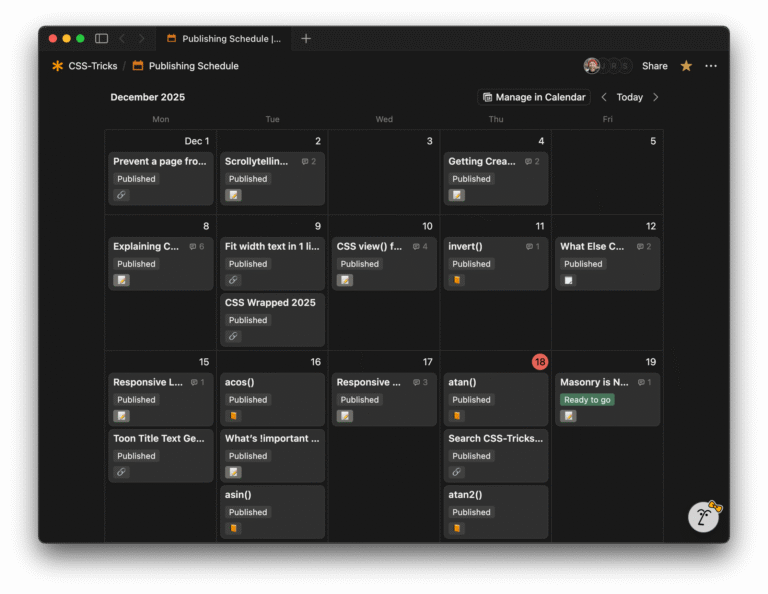
2026 is almost upon us. I know we’re all itching to see the clock strike midnight (cue…

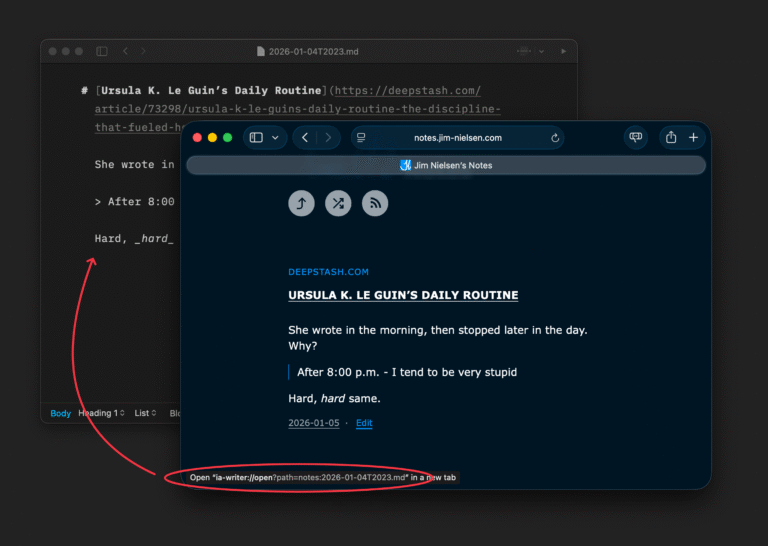
If I had to whittle down my favorite thing about CSS-Tricks to one thing — and like…

The text-decoration-inset CSS property solves a problem that we’ve had since the beginning of the web, which…

We’ve talked a lot about Masonry layout here on CSS-Tricks, so there’s no need to remind you…

“Slop” is the word of the year for 2025, according to the human editors of the Merriam-Webster…
Ready for the second part? If you recall, last time we worked on a responsive list of…

Welcome to the first ever What’s !important, a roundup of the best CSS and web development news from…

A list of rounded images that slightly overlap each other is a classic web design pattern. You…