How to move your custom site to WooCommerce (and why you should)
Running your ecommerce business on a custom-built platform can make scaling with flexibility and control a real…

Running your ecommerce business on a custom-built platform can make scaling with flexibility and control a real…

New CSS features can sometimes make it easier and more efficient to code designs we already knew…

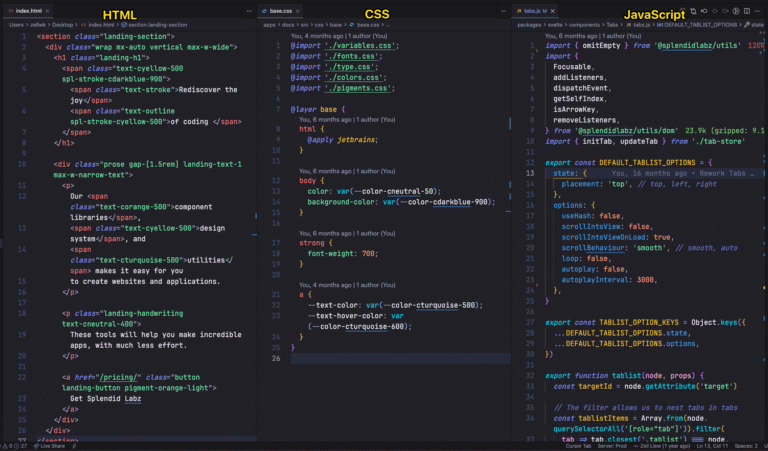
Years ago, when I read Sarah Drasner’s article on creating a VS Code theme, I silently thought…

Frank Kosarek is the co-founder of BizPort, a mergers-and-acquisitions marketplace launched in November 2025. Before that, he…

It’s always important to truly understand your target customer. What do their day-to-day lives look like? What…

If I had to whittle down my favorite thing about CSS-Tricks to one thing — and like…

Stocking your online store with high-quality, desirable products is only part of building a successful and profitable…
Ready for the second part? If you recall, last time we worked on a responsive list of…

A list of rounded images that slightly overlap each other is a classic web design pattern. You…

Melt Chocolates is a luxury fresh chocolate brand based in London. Louise Nason started the business in…

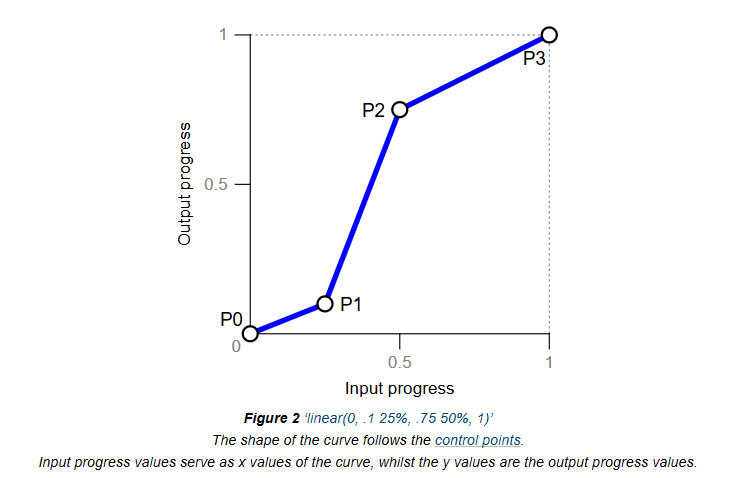
The CSS animation-timeline property accepts a view() function which, in turn, returns a timeline of how much…

Walmart and OpenAI’s October partnership could be the most significant shift in e-commerce since the “Buy Now”…

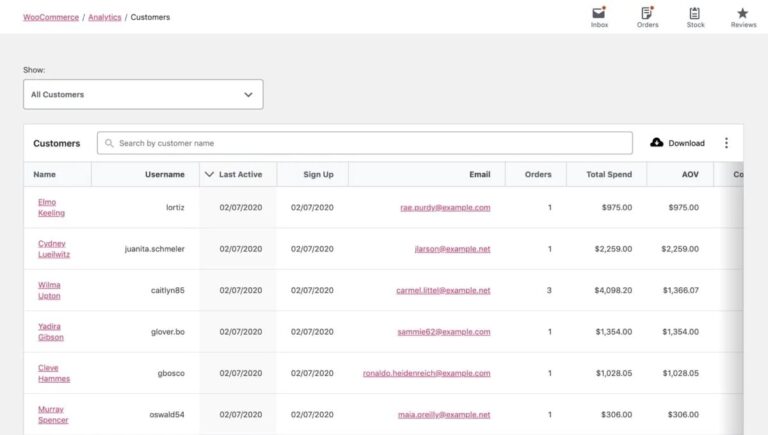
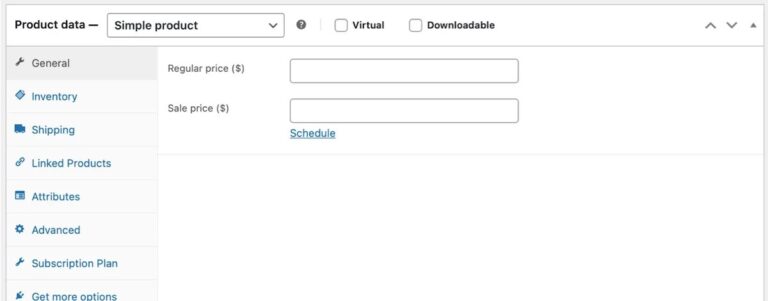
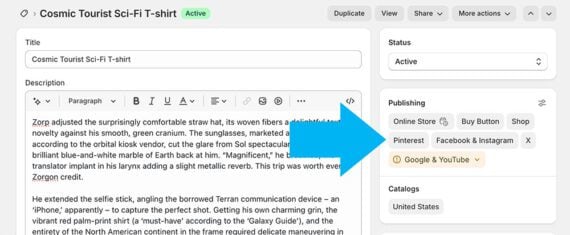
Online stores sell much more than just physical items. That’s why the world’s most popular ecommerce store…

Sometimes I want to set the value of a CSS property to that of a different property,…

This is a series! It all started a couple of articles ago, when we found out that, according to the State…

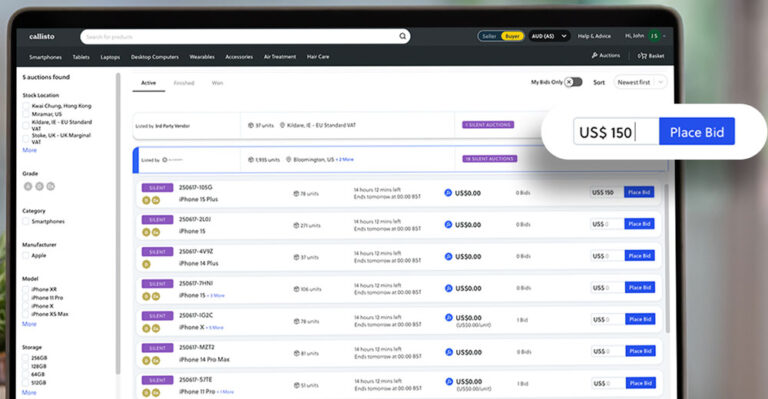
The e-commerce platform market is driving a major shift in how technology is bought, sold, and reused….

Last time, we discussed that, sadly, according to the State of CSS 2025 survey, trigonometric functions are deemed…

Minor configuration mistakes during the busy Christmas selling season can seriously harm ecommerce profits. Shopify remains the…

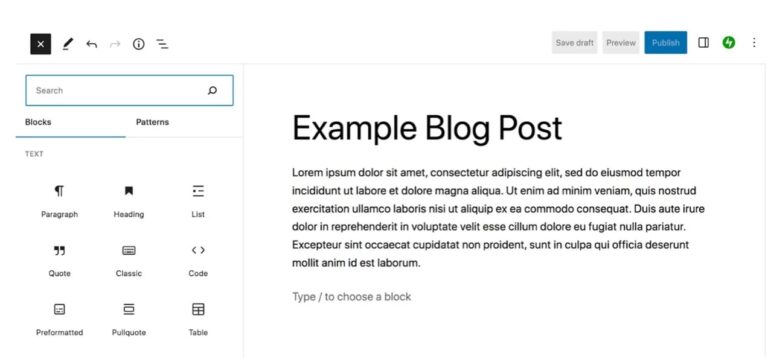
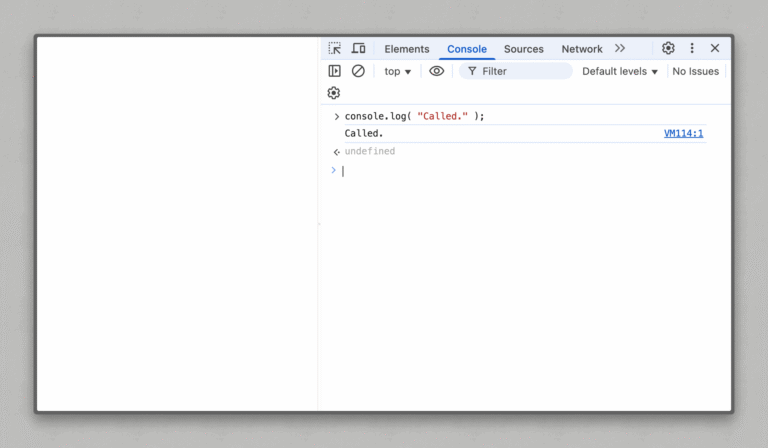
Editor’s note: Mat Marquis and Andy Bell have released JavaScript for Everyone, an online course offered exclusively…

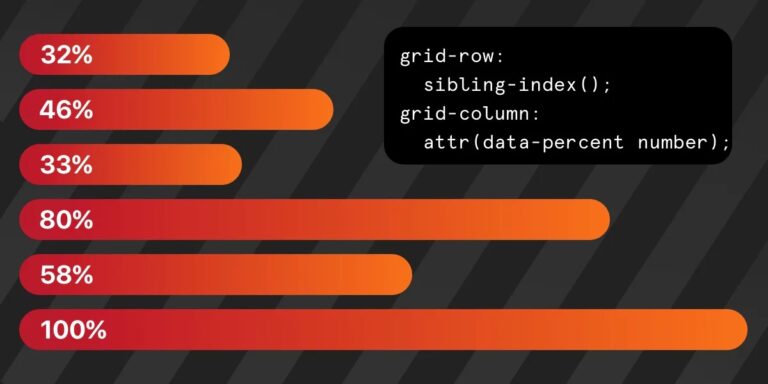
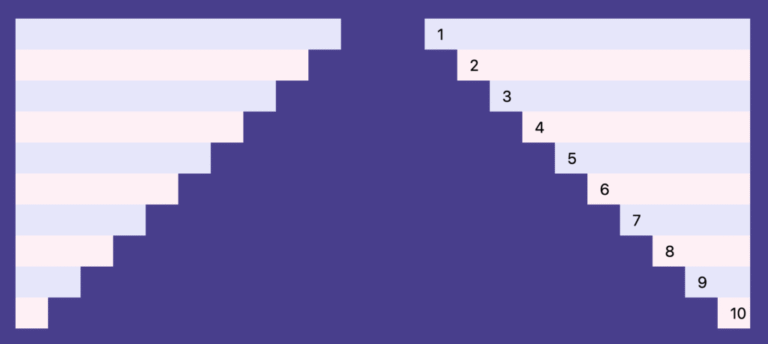
Let’s suppose you have N elements with the same animation that should animate sequentially. The first one,…

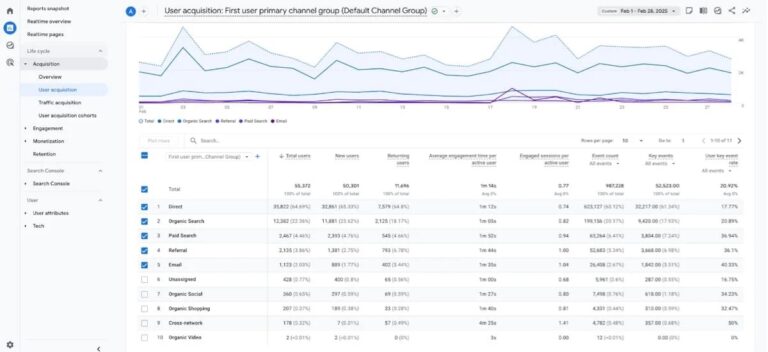
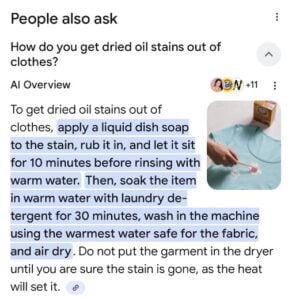
Google is quickly changing organic search results as it integrates AI. Thus far, the new features have…

For 12 years Andrei Rebrov managed infrastructure and operations at Scentbird, a perfume subscription company he co-founded…

A couple of days ago, the Apple team released Safari 26.0! Is it a big deal? I…

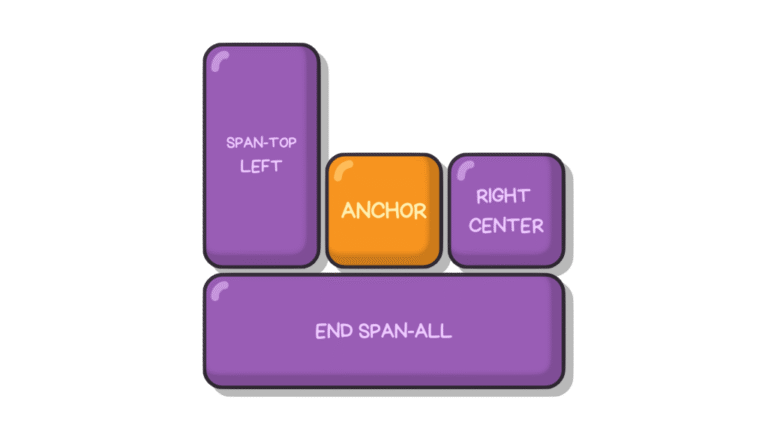
CSS typed arithmetic is genuinely exciting! It opens the door to new kinds of layout composition and…