Understanding digital marketing: explaining the basics
When you’re running an online store, digital marketing is at the center of nearly everything you do….

When you’re running an online store, digital marketing is at the center of nearly everything you do….

Last time, I asked, “Why do so many long-form articles feel visually flat?” I explained that: “Images…

There’s the idiom that says everything looks like a nail when all you have is a hammer….

A couple of days ago, the Apple team released Safari 26.0! Is it a big deal? I…

I always see this Google Gemini button up in the corner in Gmail. When you hover over…

CSS typed arithmetic is genuinely exciting! It opens the door to new kinds of layout composition and…

Several weeks ago, I participated in Front End Study Hall. Front End Study Hall is an HTML…

No feature is truly “the worst” in CSS, right? After all, it’s all based on opinion and…

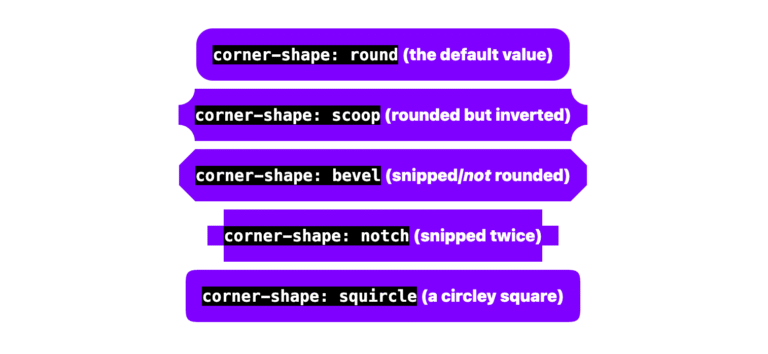
When I first started messing around with code, rounded corners required five background images or an image…

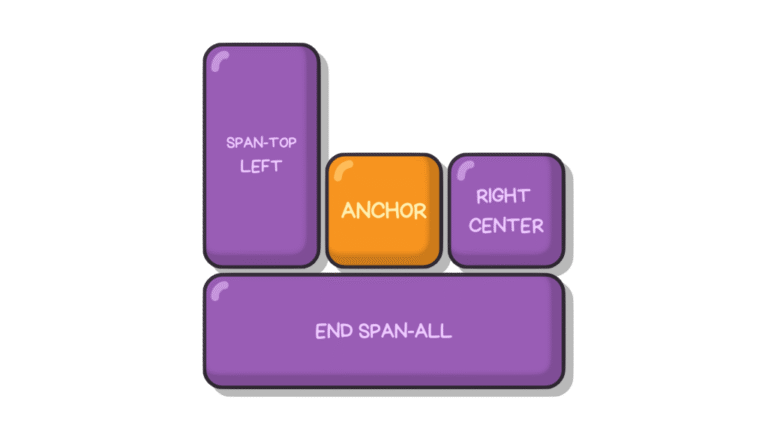
That’s what Donnie D’Amato asks in a recent post: You are asked to build a website but…

Tailwind and other utility libraries have been huge proponents of composition. But, to me, their version of…

Color interpolation, loosely speaking, is the process of determining the colors between two color points. It allows…

October 2025 presents content marketers with a rich mix of content themes and topics. Halloween headlines the…

One of the newer CSS features that has piqued my interest: the light-dark() function. And I’ve been closely following…

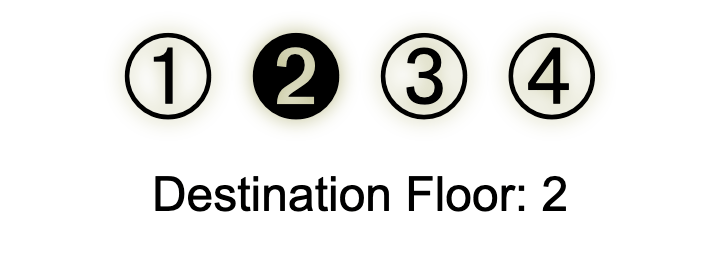
As a developer with a passion for state machines, I’ve often found myself inspired by articles like…

Editor’s note: This is a really clever idea that Preethi shared, but you will also see that…

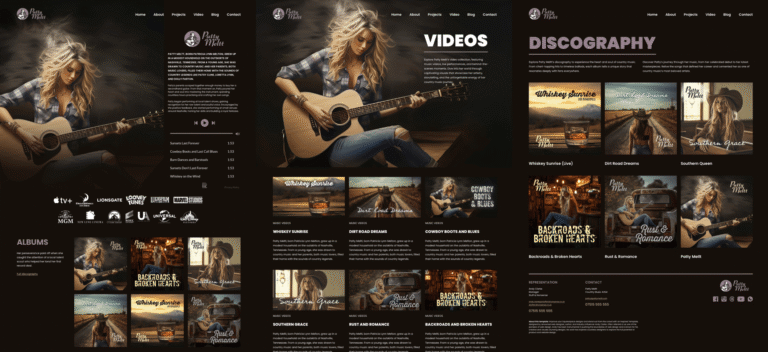
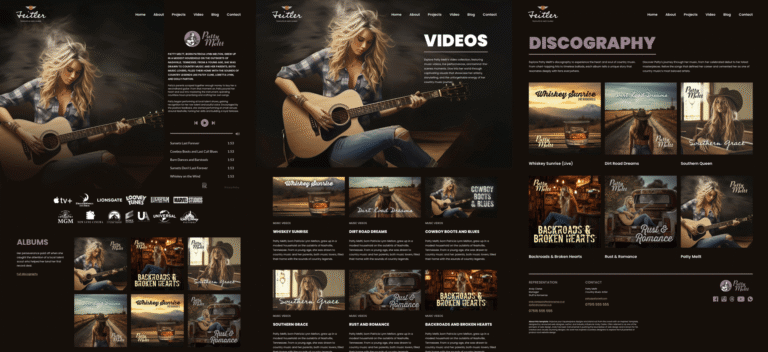
When you picture placing images in long-form content — like articles, case studies, or reports — the…

AI-powered search is a new way for shoppers to discover products. ChatGPT, Perplexity, Claude, Gemini, and even…

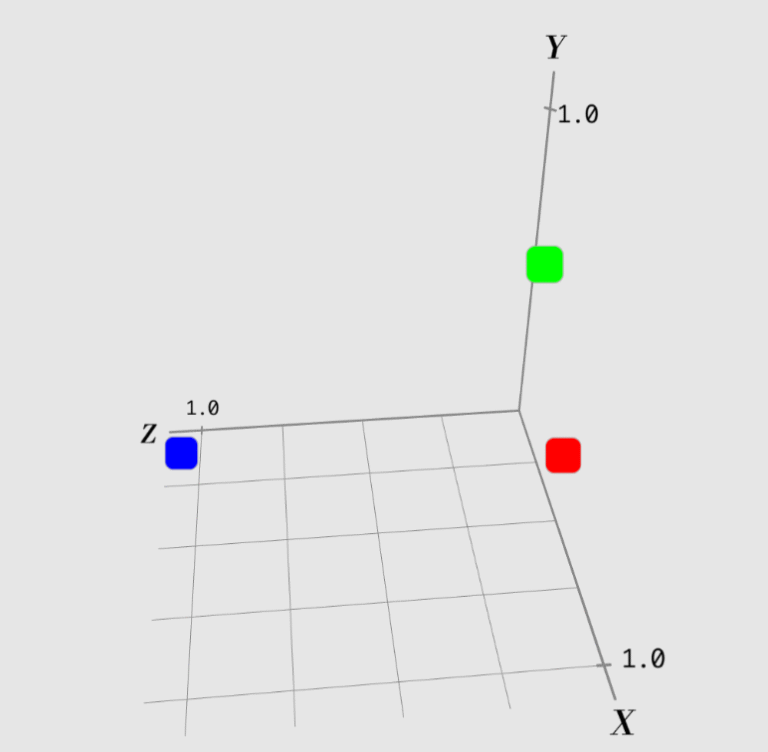
In the previous two chapters, we built a layered 3D text effect, added depth and color, and…

In the previous chapter, we built a basic 3D layered text effect using nothing but HTML and…

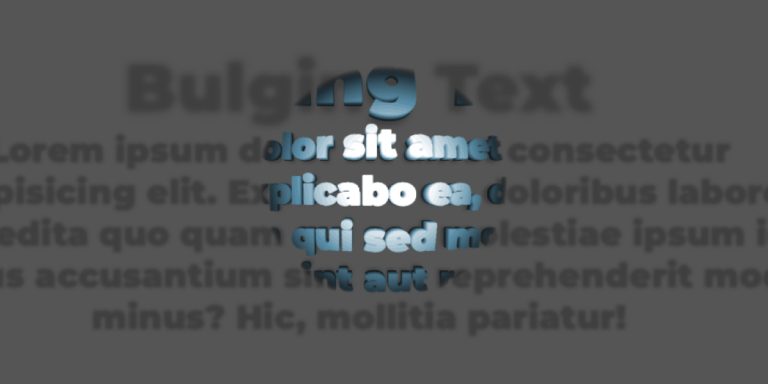
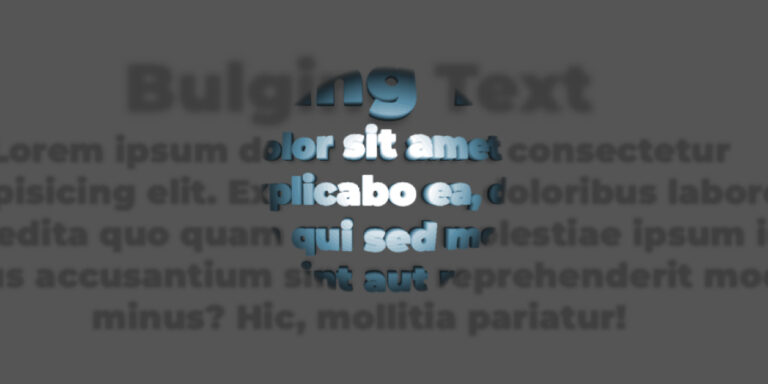
Recently, a client asked me to create a bulging text effect. These are exactly the kinds of…

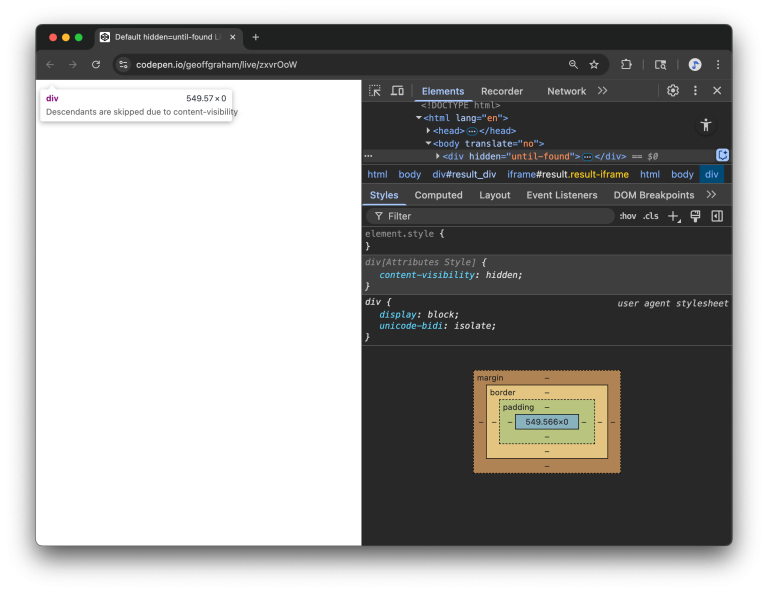
Filing this in the “Missed First Time Around” category. It popped up in the Firefox 139 release…

My brain can’t help but try to make connections between seemingly disparate ideas. And that’s what happened…

CSS provides us with root and relative values. Root values are like rem and rlh — they’re…