Shopify merchants don’t need coding skills to alter a theme. Yet some businesses require more, such as an entirely new theme, site, or app.
The Shopify platform has sophisticated and powerful tools to help develop themes and apps. Shopify uses a familiar tech stack and follows development conventions, so establishing a development environment is easy for a pro and achievable for a do-it-yourself entrepreneur.
Do You Need It?
Table of Contents
Before digging in, ask yourself and your company if you need to set up a theme or app development environment.
Shopify is the most popular ecommerce platform in North America, with something like 30% of U.S. and Canadian ecommerce sites, according to published estimates. Millions of shops run on it.
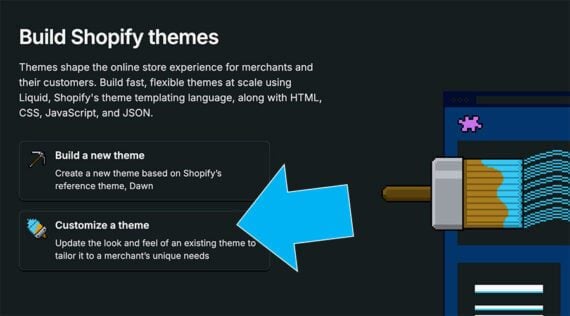
Much of its popularity is related to ease of use. So it’s little surprise that Shopify themes are highly customizable directly in the platform. Folks without coding skills can achieve a lot.

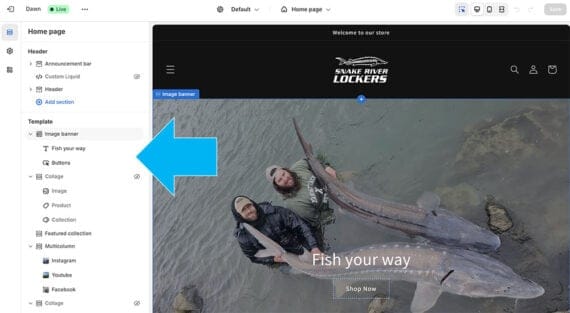
Shopify merchants can customize a theme without code.
Shopify theme customization is not limited to adding or removing “no-code” blocks, either. A web developer familiar with HTML, CSS, or the Liquid templating language can control much of the layout.

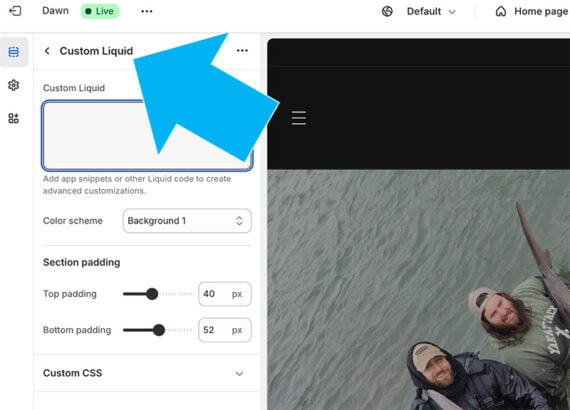
The theme editor allows custom Liquid tags, HTML, JavaScript, and CSS.
Finally, the Shopify App Store has many ready-to-add solutions
But if your shop still needs more customization, here is how to start.
Shopify Dev Environment
Development on Shopify starts with the command line interface (CLI), with three to choose from:
This example is focused on CLI for themes.
Step 1: Create a Shopify Partner Account
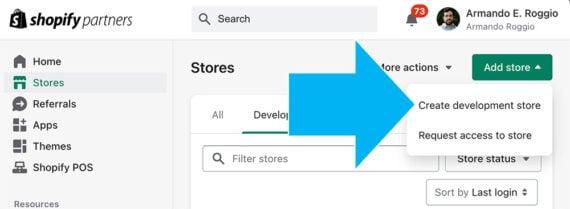
The least technical step provides free access to a Shopify development shop. This shop will be my testing ground for the custom theme.

The theme development environment requires a dev shop, available through the Shopify Partners program.
Step 2: Install Shopify CLI
At the time of writing, the Shopify CLI for themes had a few requirements.
- Node.js Version 18.20+, 20.10, or higher.
- A Node.js package manager.
- Git version 2.28.0 or higher.
In this example, I’ll share two package managers, npm and Yarn, to add the CLI. Use the one you prefer. Open your computer’s terminal, ensure the package manager is installed, and run the appropriate command.
Here is the command using npm.
npm install -g @shopify/cli@latest
And here’s the Yarn package manager.
yarn global add @shopify/cli@latest
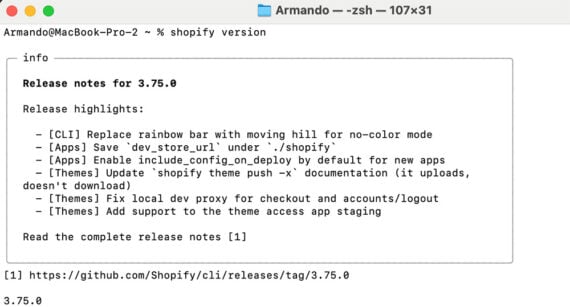
Run the version command to verify the installation worked.
shopify version

With the Shopify CLI installed, the version command will display information about the program.
Step 3: Create or Clone a Theme

Shopify themes may be built from scratch or based on a clone of the Dawn theme.
With the Shopify CLI running, a developer could build a complete custom theme from the ground up, following Shopify’s directory structure and coding all required files.
pec-example-theme/ ├── assets/ ├── config/ ├── layout/ ├── locales/ ├── sections/ ├── snippets/ ├── templates/ └── theme.liquid
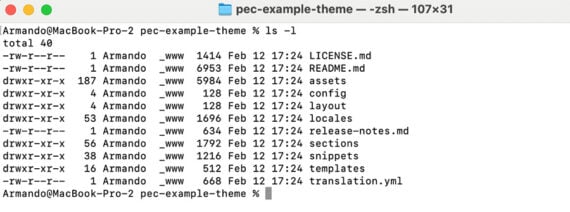
The second and recommended option is to clone the Dawn theme to provide a foundation on which to build, via:
shopify theme init pec-example-theme
Replace “pec-example-theme” with your theme’s name. In a few seconds, Shopify will have loaded the cloned theme on your computer.

The theme init command builds a clone of the Dawn them in the specified directory.
Step 4: Start the Local Server
Next, connect the theme on your computer to the Shopify dev shop from Step 1.
In the command line terminal, use the cd command to switch to the theme’s directory:
cd pec-example-theme
Go back to the Shopify Partner administration dashboard. Then open the development store and get its URL. Use that URL in your next terminal command, replacing “store-name.myshopify.com.”
shopify theme dev --store store-name.myshopify.com
This command creates a log-in workflow and initiates a local web server. Shopify will:
- Provide a user verification code.
- Ask you to touch any key to open a browser.
- Have you log in to Shopify.
- Use two-factor authentication.
- Have you confirm the verification code.
At this point, a local server is running, and you can open it on your computer. View changes to the theme on your computer in the Shopify development environment.
You can also customize the theme in the store’s interface.
To stop the server, close the terminal.
Step 5: Push the Theme
As you make changes, “push” the theme and the changes into your development environment or directly to the dev shop on Shopify.
Run this command in the terminal to send the theme to the live shop:
shopify theme push --live
To update the local development environment, run the following:
shopify theme push --development
The Easy Part
Setting up a Shopify theme development environment is not difficult. But once complete, you need to develop a theme.