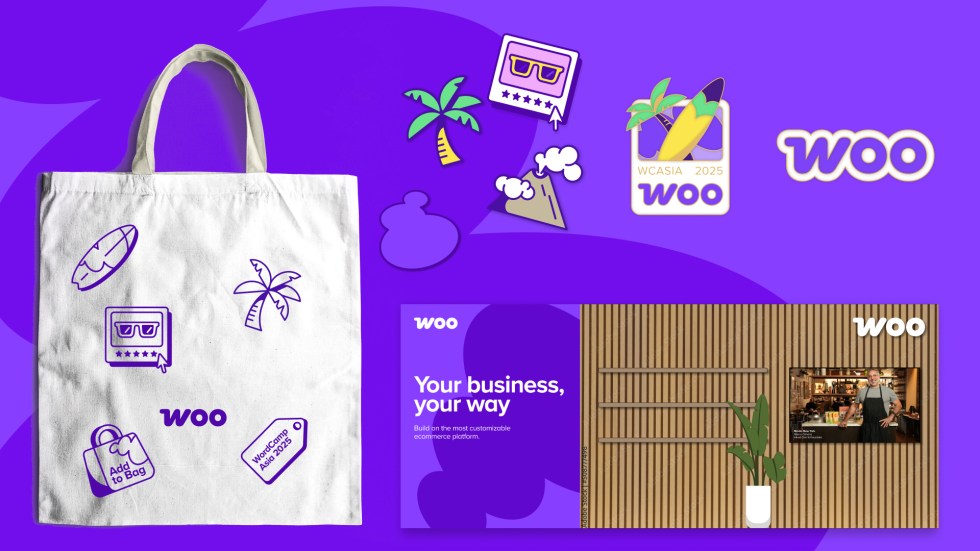
As our CMO, Tamara Niesen, mentioned in her post, our brand is a critical asset for our business and the entire Woo ecosystem. It raises the standards for everyone who works together in building, innovating, and powering the WooCommerce stores that reach millions of buyers.
Our new brand is a representation of our maturity and ambitions, and most importantly, the front door to our home — the first thing many people see when visiting, returning, or considering WooCommerce for their business. It sets the tone and aspirations for everything that comes after it.

Changing a brand as long-lived as Woo is not an easy feat, or something to be taken lightly, but it was necessary for us to elevate our voice and reflect our growth in the way we present ourselves. It’s a way to signal that we are maturing, and that together with merchants, developers, and partners, we believe in our future as the platform for merchants who truly want to own their stores.

The new brand is also a reflection of the market: as competition with SaaS gets tougher, we need to raise brand awareness, connect directly with merchants, and provide the resources that help WordPress hosts keep on succeeding. The new brand achieves this by reinforcing our values, improving the perception of the Woo product, and helping each host connect easily with customers.
When we started the design process, our vision was to keep the spirit of Woo — the fun, joyful nature of the logo and name — while creating a brand that could extend naturally across marketing and product. We needed to feel mature, but not corporate. Playful, but not cartoonish.
The entire process was conducted by Woo’s internal design team — in parallel with all the other work they were doing for our products and business. It was a heavy lift, but the time and energy that they put into this project were well worth the effort.
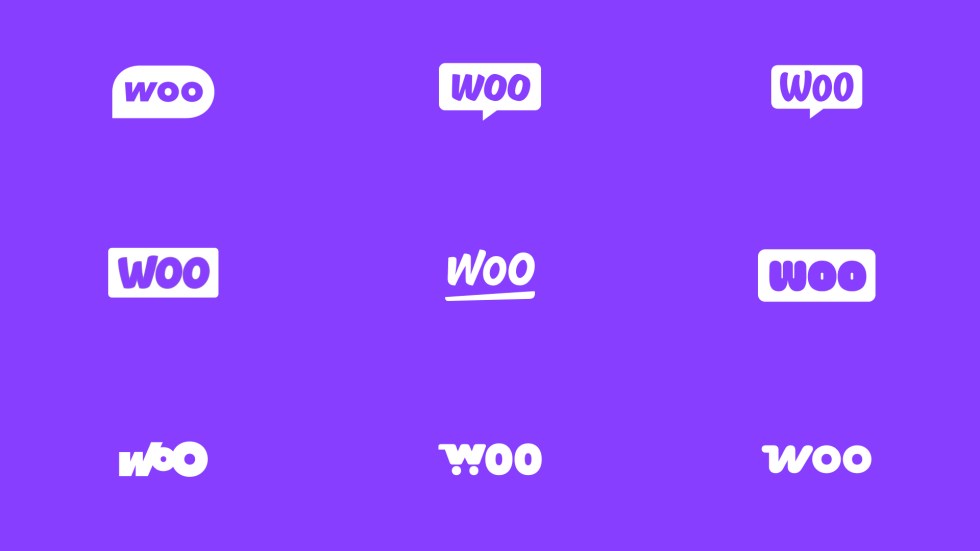
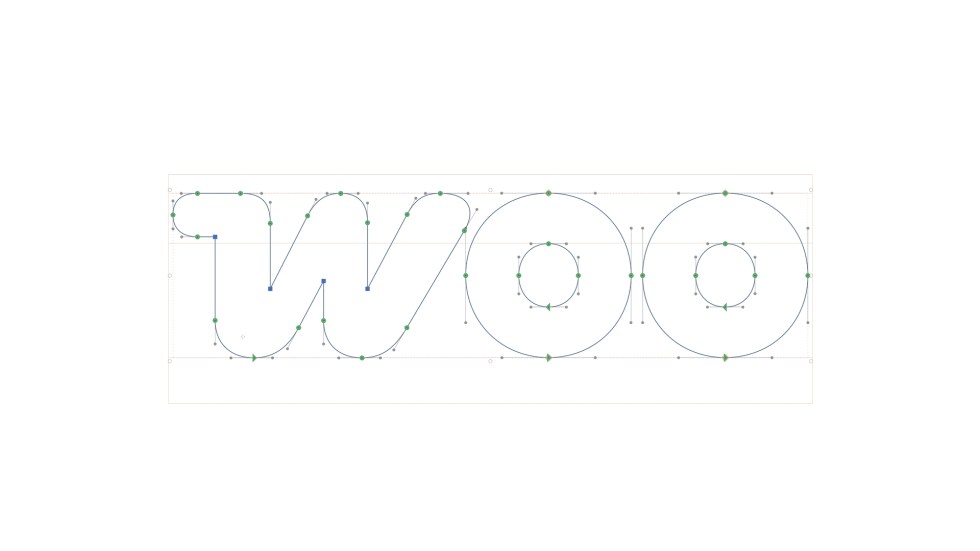
Initially, our process involved multiple rounds of sketching. From attempts to rework the speech bubble, experimenting with commerce ephemera (think labels, stickers), all the way to the more literal representation we landed at: a shopping cart. Better yet, a cart that’s been hiding in our name since we started.

After an initial workshop looking at references, drawing together, and discussing what the new logo should feel like, we decided to approach the change from three different perspectives:
- Update: What if we kept most of the aspects of the current logo, and focused on technical and visual improvements?
- Upgrade: What if we picked a single, stronger element or concept, and built on it?
- Change: What if we kept the conceptual link to the current brand while completely changing the symbol?

After some rounds and internal deliberation, we felt that the first two points weren’t bold or brave enough — not worth the time and effort of our first-ever brand update. When we settled on a direction, it was time to iterate, refine, and refine a little more. During this stage, we met with community members to talk about our product plans and show them our new design.
In those conversations I was joined by Beau Lebens, Artistic Director of Woo, and we discussed not only the new brand, but our future plans for the product, community pain points, and what the community needs and expects from us to help them bring Woo to their customers. The feedback influenced our brand guidelines, social elements, and many other aspects of the update — which we’ll be rolling out in the following months.
Those conversations helped us gain confidence in our approach, leading us to give a broader sneak peek of the new brand at WooSesh. Unexpectedly, the logo was posted online, and the feedback we received only reaffirmed we were on the right path.
The brand launch is a leap forward, but it’s not the end of the road. Maturing our approach to design means building a stronger product, with UX that has better fit and finish, and that is consistent, clear, and works well for all merchants on the platform.
With initiatives like More in Core, a newly released beta for Analytics, and investments in WooPayments, Themes, Block Checkout, Shipping, Order Statuses, and more, we have plenty of good updates lined up that reflect our vision for the WooCommerce product that millions of merchants use every day.
This focus has also led us to revisit our release processes. We’ve improved test flakiness, changed our approach to pull request reviews, and revisited our release cadence. WooCommerce now updates every five weeks, with each cycle only starting once the previous is done, allowing extended beta testing. If you’re curious to learn more, Core Product Manager James Kemp talks about it with Julia Amosova on the Do the Woo podcast.
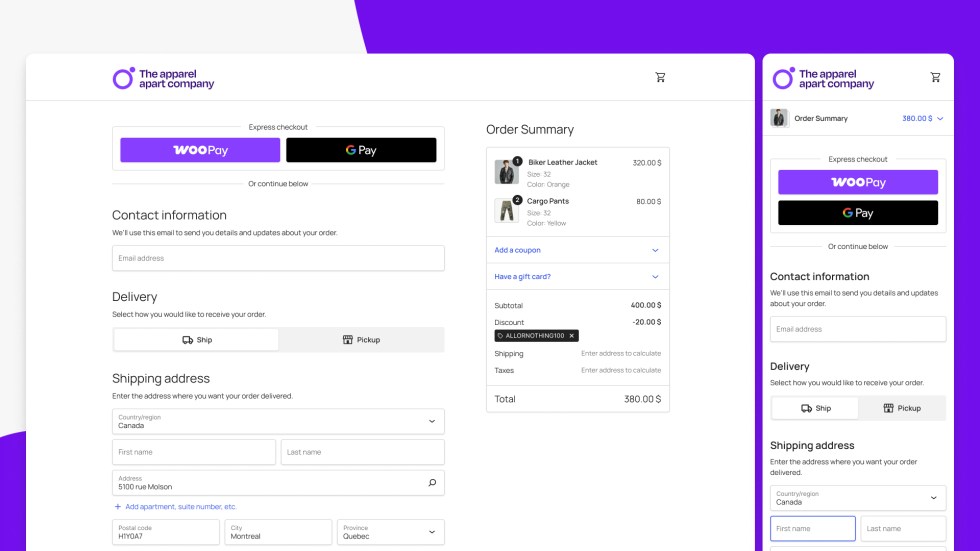
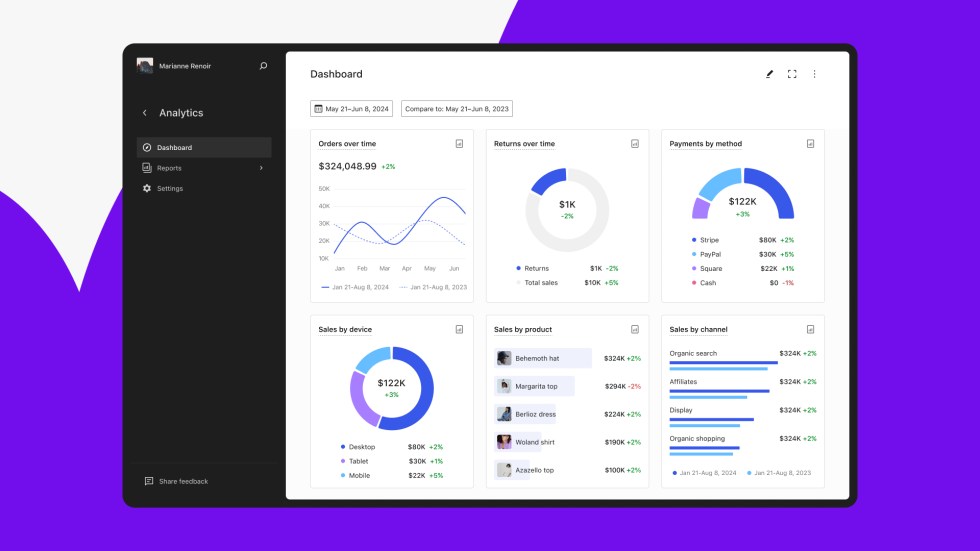
One definition of design asserts that it is thinking made visual, and there’s nothing better than showing some of the designs we’re cooking up. These were made by our incredible designers at Automattic in an effort to explore multiple ways that the new brand might show up in our marketing and our product.



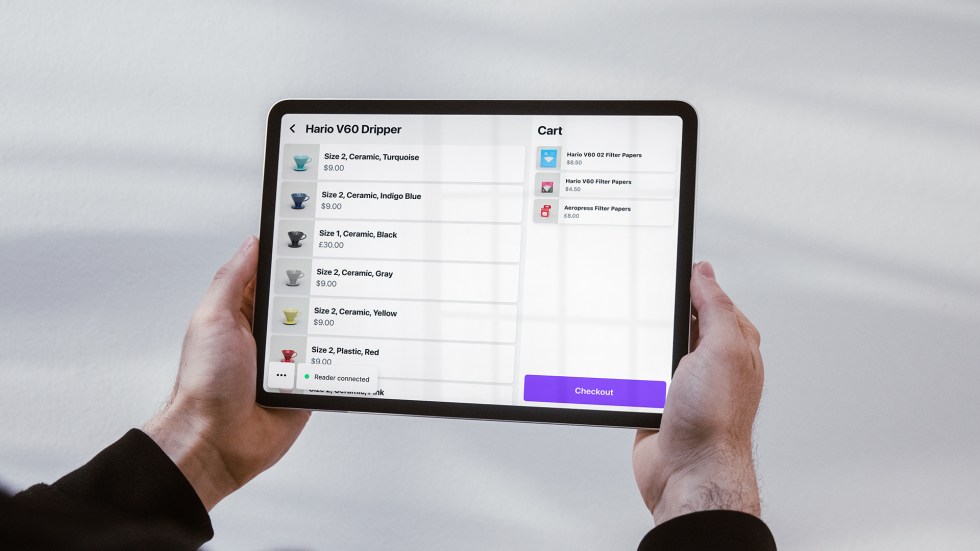
A product that I often see being requested, WooCommerce Point of Sale, is in testing and will hopefully reach the hands of merchants soon. We look forward to better integrating the experience for those who sell online and in physical stores.

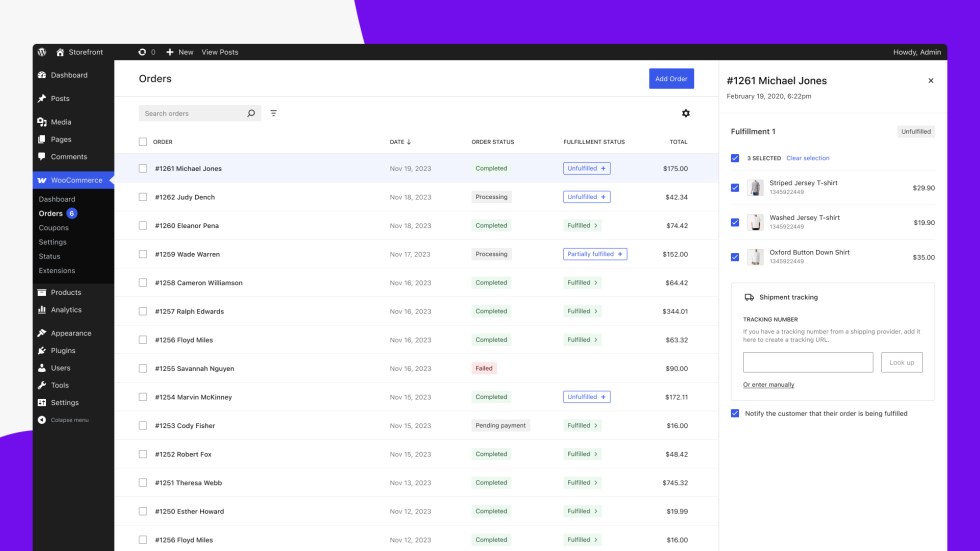
In addition, Order Fulfillment is planned to launch in Q2 2025, and has been a collaboration between Woo and the community. It addresses critical points like helping merchants understand which orders require action, adding tracking directly in WooCommerce, and keeping customers updated about their orders.

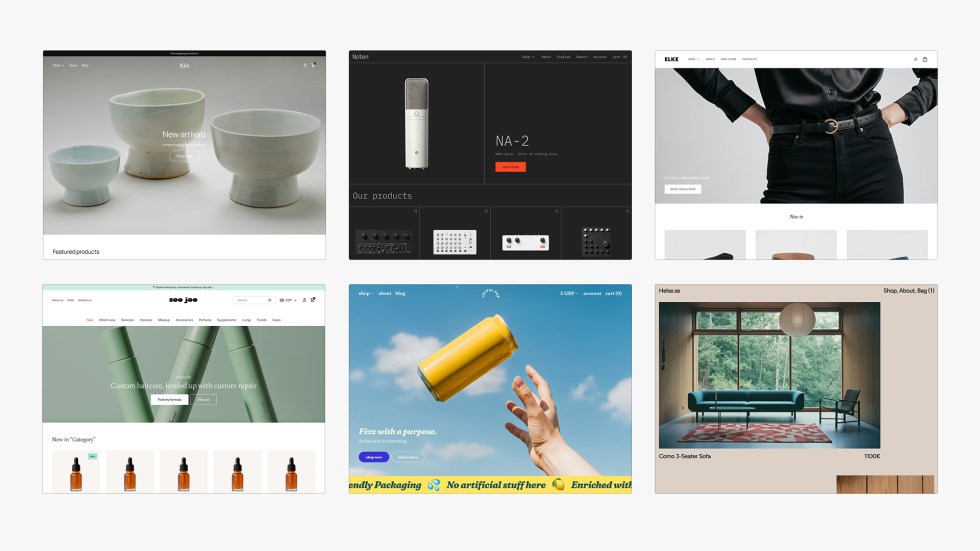
Also on the horizon are a series of new WooCommerce-first themes, designed and built with blocks in mind.

These themes come packed with our best-converting block-checkout, which is also getting updates aimed at increasing its conversion performance even more.

Business owners also need more and better data to run their shops. Our Order Attribution beta was the first step toward a more full-fledged analytics solution, native to WooCommerce — coming in 2025.
Among other things, we’re looking into payments, reporting, and a much needed revamp of Woo’s settings. We’ll share more about our plans, and designs, soon. I’m looking forward to hearing your thoughts here and on everything to come.

About
Daniel Nieuwenhuizen
Daniel Nieuwenhuizen is a designer with 15+ years of experience in branding and product design, working in consulting and with high-growth private and public companies, holding titles that ranged from Creative Director to Head of Design. During his career, he has worked with high-profile brands like Beats by Dre, Nike, Google, and Shopify, as well as known startups such as Magic Leap. Daniel leads the Design team at Woo, advises early-stage founders, and also teaches UX at Miami Ad School. He lives and works in London, UK.